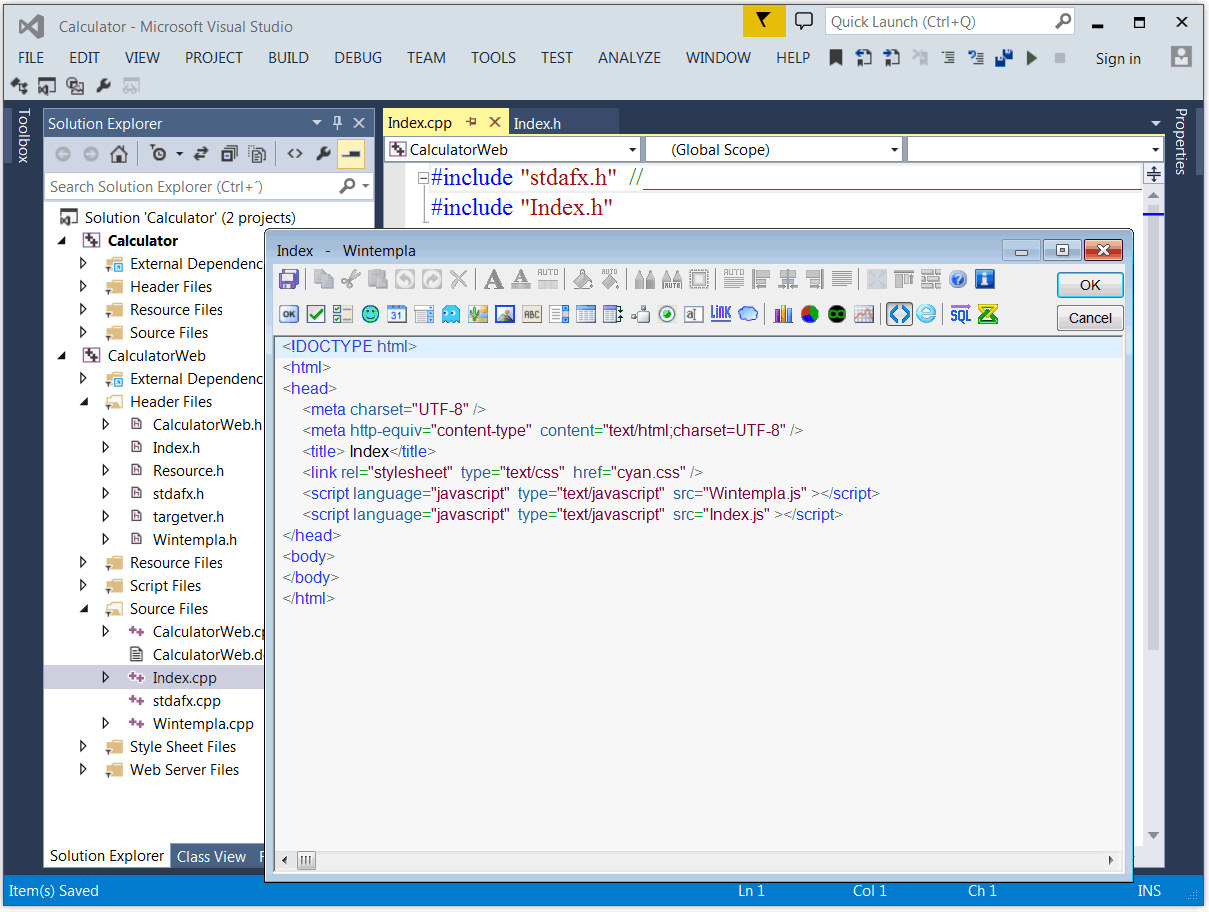
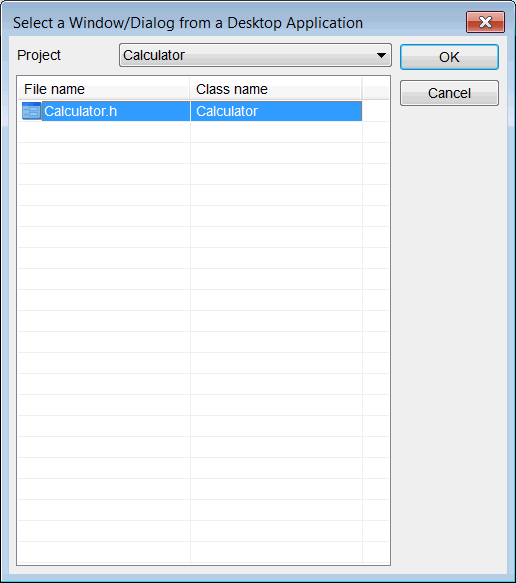
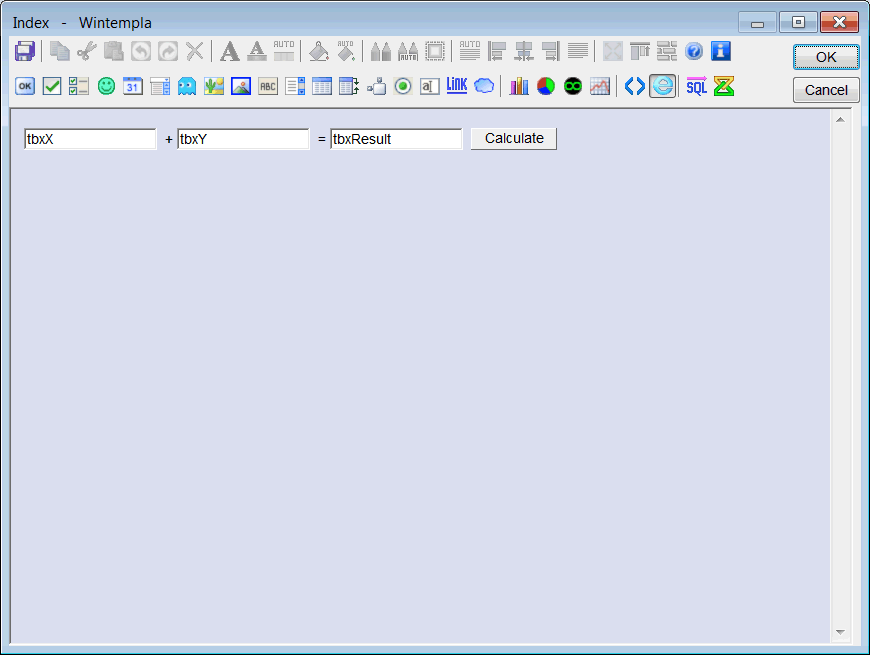
Merge with Desktop Application . Select the Calculator.h file from the Calculator project, and press OK. The Wizard will import the Calculator GUI to the Index web page. The Wizard will create the CalculatorDual class in the files CalculatorDual.h and CalculatorDual.cpp located in the solution folder (a level down from the project folder). You may use Browser View to review the GUI in the web page; you may edit the GUI if necessary. You cannot, however, change the name of GUI elements as they are the same names of those used in the desktop application. Press OK to close Wintempla.
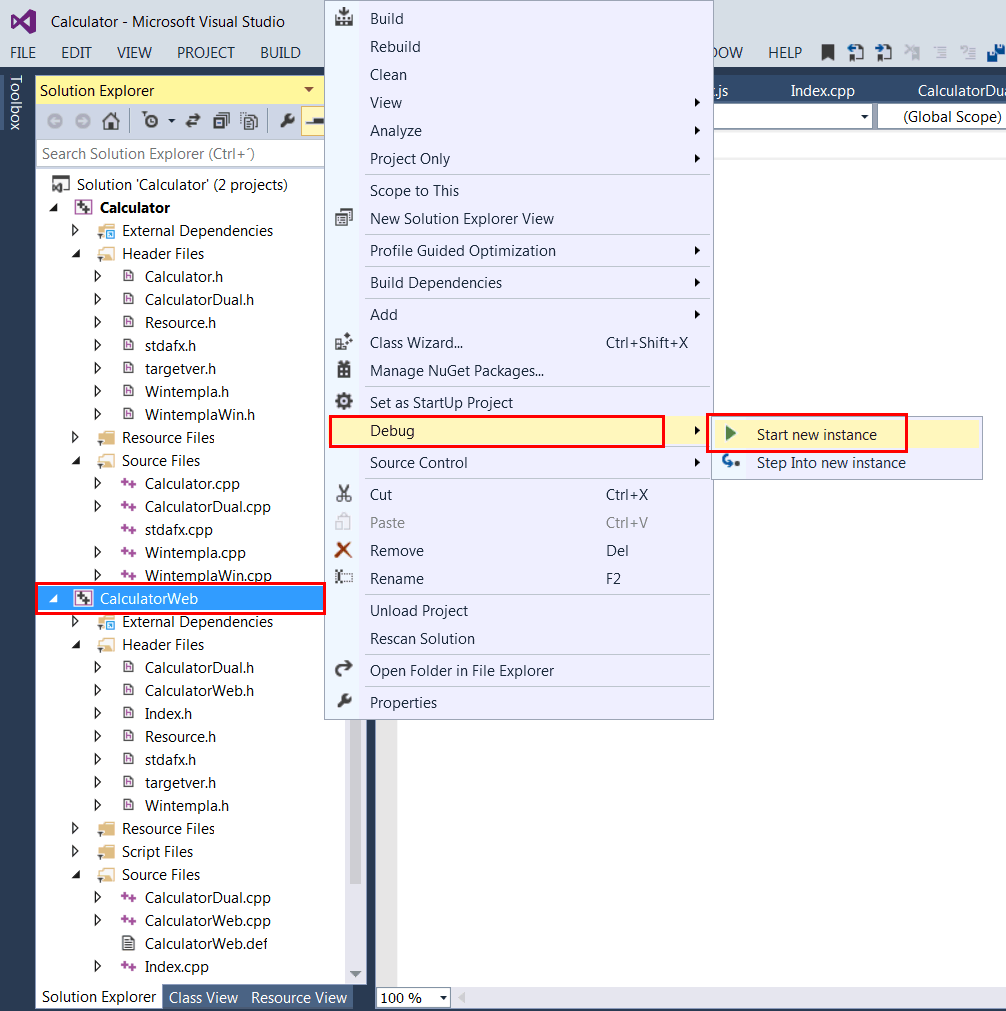
Merge with Desktop Application . Select the Calculator.h file from the Calculator project, and press OK. The Wizard will import the Calculator GUI to the Index web page. The Wizard will create the CalculatorDual class in the files CalculatorDual.h and CalculatorDual.cpp located in the solution folder (a level down from the project folder). You may use Browser View to review the GUI in the web page; you may edit the GUI if necessary. You cannot, however, change the name of GUI elements as they are the same names of those used in the desktop application. Press OK to close Wintempla.Desde la barra de herramientas haga clic en
 Merge with Desktop Application . Seleccione el archivo Calculator.h del proyecto Calculator y presione OK. El Asistente importará la GUI de Calculator a la página web Index. El Asistente creará la clase CalculatorDual en los archivos CalculatorDual.h y CalculatorDual.cpp localizados en la carpeta de la solución (un nivel abajo de la carpeta del proyecto). Usted puede usar Browser View para revisar la GUI en la página web; usted puede editar la GUI si es necesario. Usted no puede, sin embargo, cambiar el nombre de los elementos GUI ya que estos son los mismos nombres a aquellos usados en la aplicación de escritorio. Presione OK para cerrar Wintempla.
Merge with Desktop Application . Seleccione el archivo Calculator.h del proyecto Calculator y presione OK. El Asistente importará la GUI de Calculator a la página web Index. El Asistente creará la clase CalculatorDual en los archivos CalculatorDual.h y CalculatorDual.cpp localizados en la carpeta de la solución (un nivel abajo de la carpeta del proyecto). Usted puede usar Browser View para revisar la GUI en la página web; usted puede editar la GUI si es necesario. Usted no puede, sin embargo, cambiar el nombre de los elementos GUI ya que estos son los mismos nombres a aquellos usados en la aplicación de escritorio. Presione OK para cerrar Wintempla.